こんにちは!竹村玲奈です。
もうすぐ1,600フォロワーになるよ〜♪
さて、今日お届けするのは、ワードプレスに新しく登場している新エディターのGutenberg(グーテンベルグ)がもうすぐはじまる(?)ということなので、人柱になってみよう!ということで、お届けしていきたいと思います。
これから先、仕様変更などあると思いますが、その時はまた変更していきますね〜♪
というわけで、何かのお役に立てば幸いです。
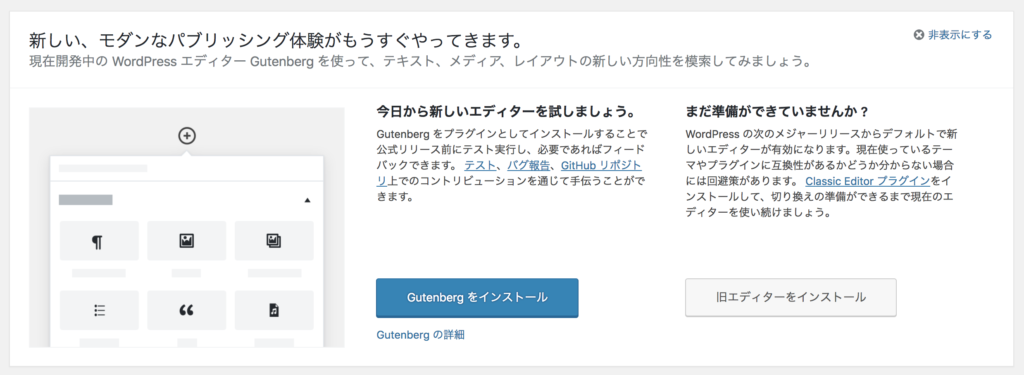
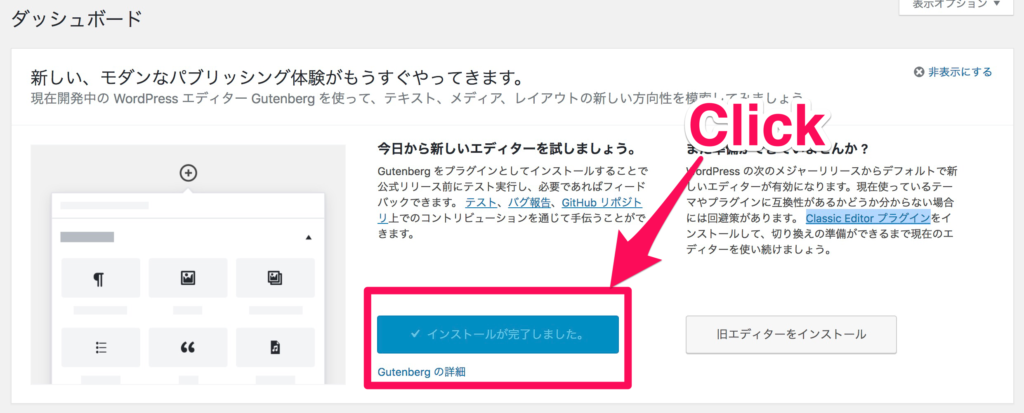
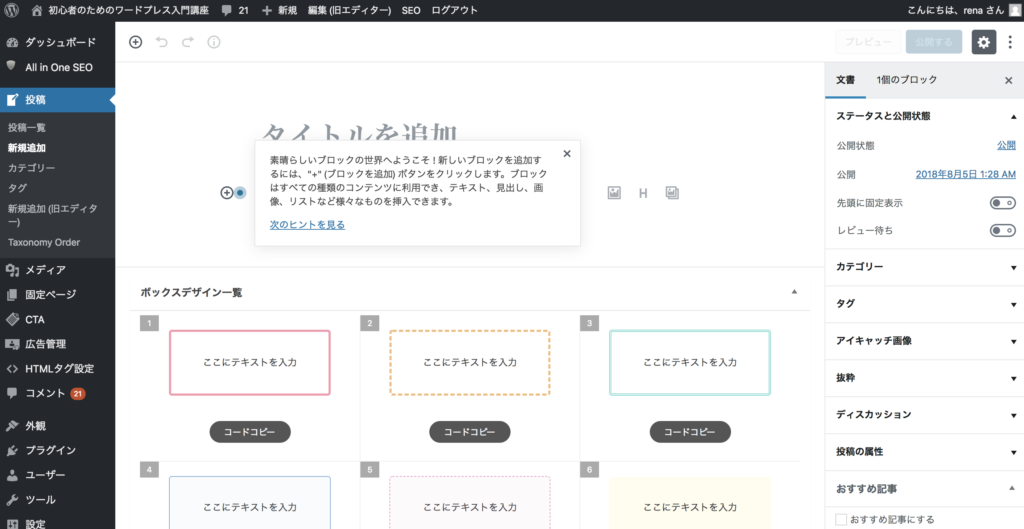
Gutenbergはある日突然、ダッシュボードに現れた!
ある日突然!ダッシュボードにこのような表示が出てきて、ドキっ!とされた方も多いかもしれませんね…

この説明を読んでいただくとわかるように、Gutenberg(グーテンベルグ)は、プラグインとしてインストールすることで、公式リリース前にテスト実行ができますよ〜という段階のようです。
ワードプレスは、従来の編集画面よりも、より使いやすく、分かりやすく、シンプルなものにしていこうと考えているようです。こういうのを、UI(ユーザーインターフェース)の向上)とも言います。
新エディター(Gutenberg:グーテンベルグ)を入れる方法
新しいエディター Gutenberg(グーテンベルグ)を入れる方法は簡単!
ダッシュボードに出ている、このボタンを押すだけ…

新エディター(Gutenberg:グーテンベルグ)やめる時には?

新しいエディターに触ってみたい!という方もいらっしゃると思います。
実際に触って「今使っている、旧エディターの方がやっぱり使いやすい!」と感じるかもしれませんよね!
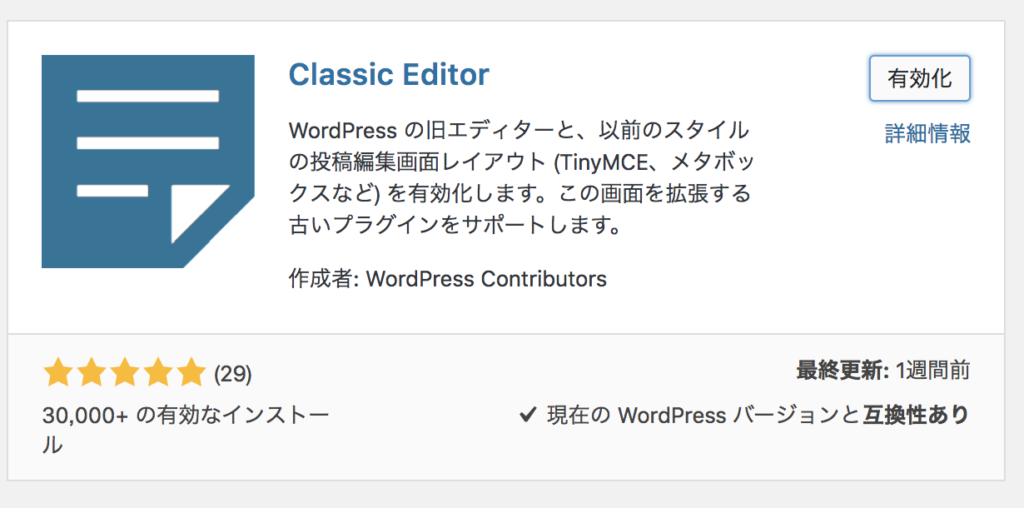
そんな方のために「Classic Editor」という、プラグインひとつで元のエディターに戻すことが可能になっていました。
ワードプレスの拡張機能になります。
ワードプレスに入れることによって、色々なことができるようになります!
iPhoneで言うと、アプリのような存在!と言うとイメージしやすいかもしれません。
旧エディターに戻す方法は、プラグイン「Classic Editor」を使う
プラグインの入れ方については、
ダッシュボード>プラグイン>新規追加>「Classic Editor」を検索
>インスールして!>有効化

一度、「Classic Editor」を入れておけば、
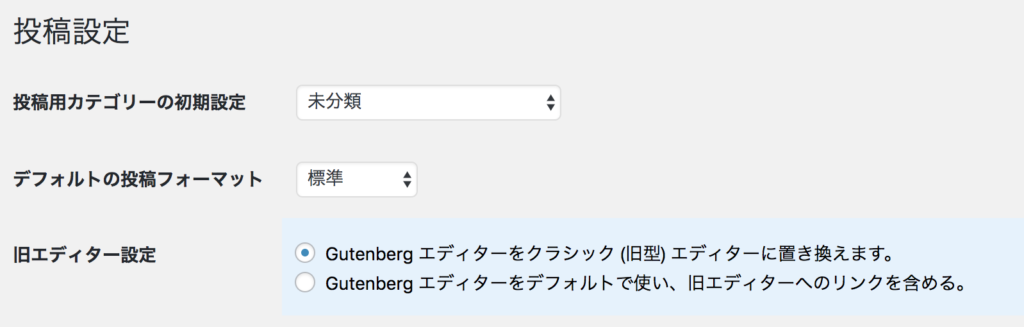
設定>投稿設定>旧エディター設定
で、いつでも選択できるようになりそうです!

これで、ひと安心ですね♡
新エディターで、編集画面はどのように変わるのか
こちらが旧エディターになっています…

ワードプレス新エディターの編集画面

慣れるまで大変かもしれません!
なんとなく一緒なんですが、なんとなく一緒ではない状態になっています(笑)
新エディターでの編集について
ここからは少し細かい、文章の編集についてご紹介をしてみようと思います。
今回から、記事タイトルは、文章編集する枠内の「タイトルを追加」にて記入します!
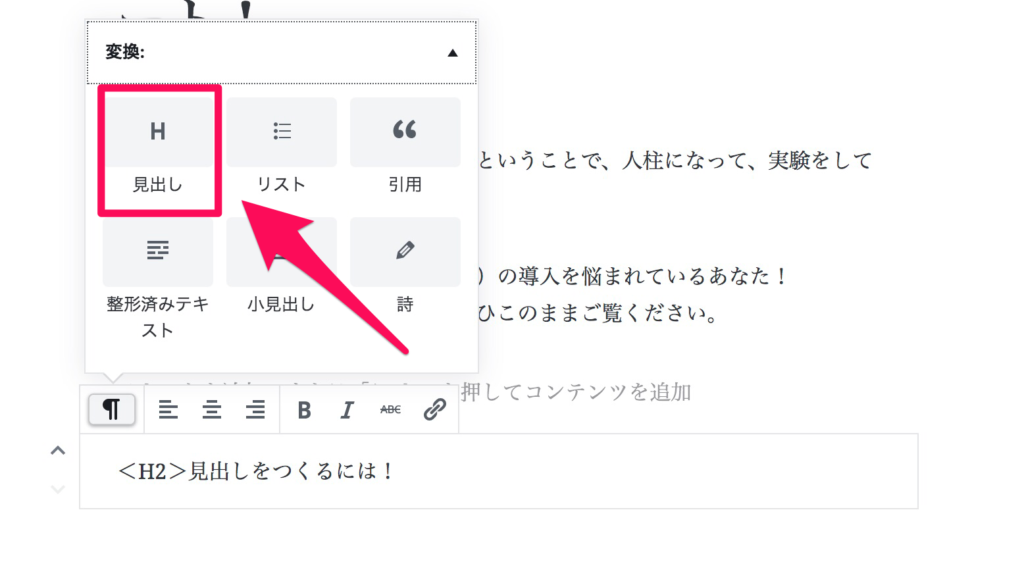
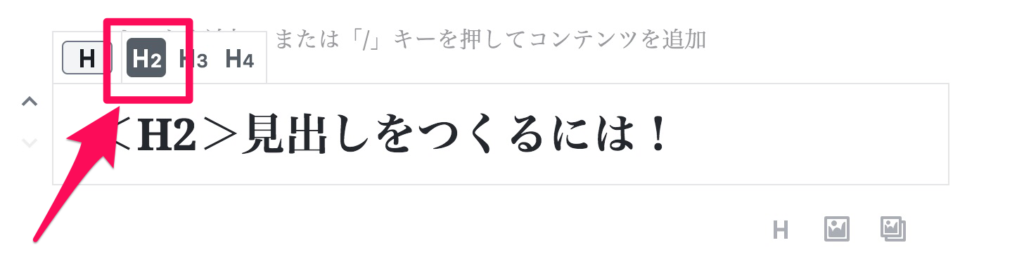
<H2><H3>などの小見出しの追加
①まずは(+)ブロックの追加をクリック

②変換の中にある「見出し」を選択
 ③ブロックタイプを変更をクリック
③ブロックタイプを変更をクリック
 ④<H2><H3>などの見出しを選ぶ!
④<H2><H3>などの見出しを選ぶ!
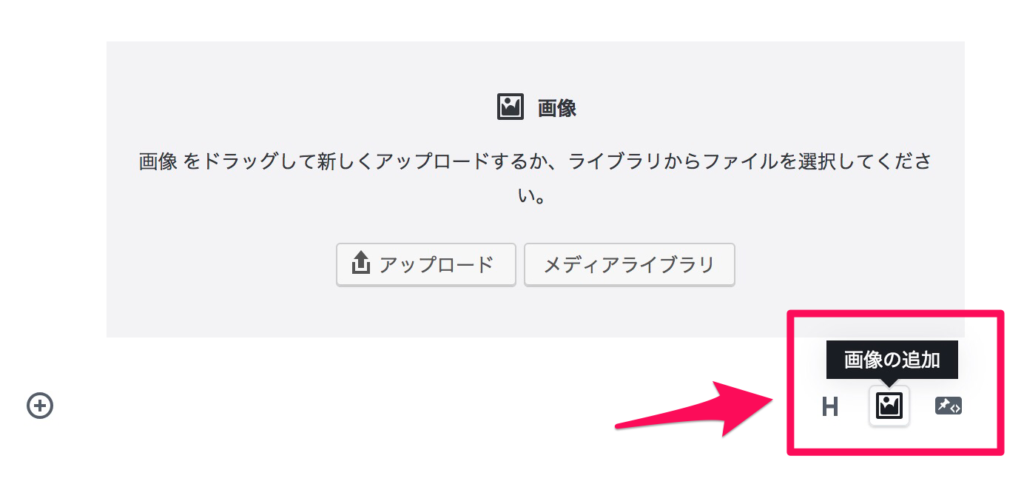
文章内での画像挿入の方法
画像は比較的、文章中に入れやすいようになっていました!
画像を追加のボタンをクリックするだけで大丈夫!
あとは、「アップロード」を選ぶか、「メディアライブラリ」を選んで、画像を選ぶだけ!
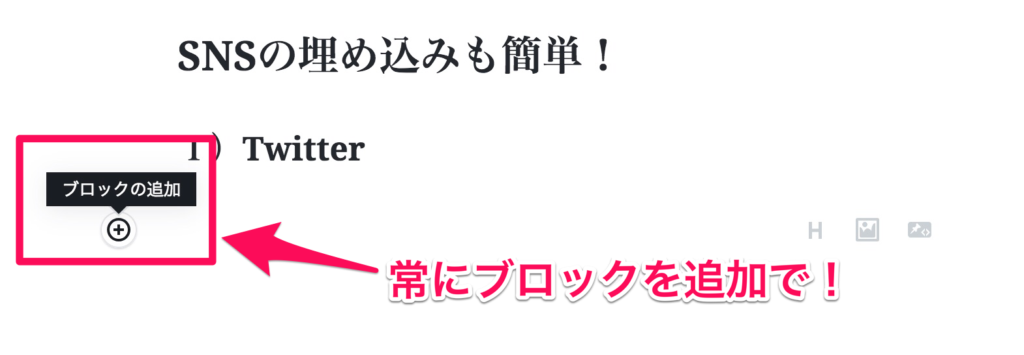
各種SNSを記事内に掲載する方法
1)Twitter
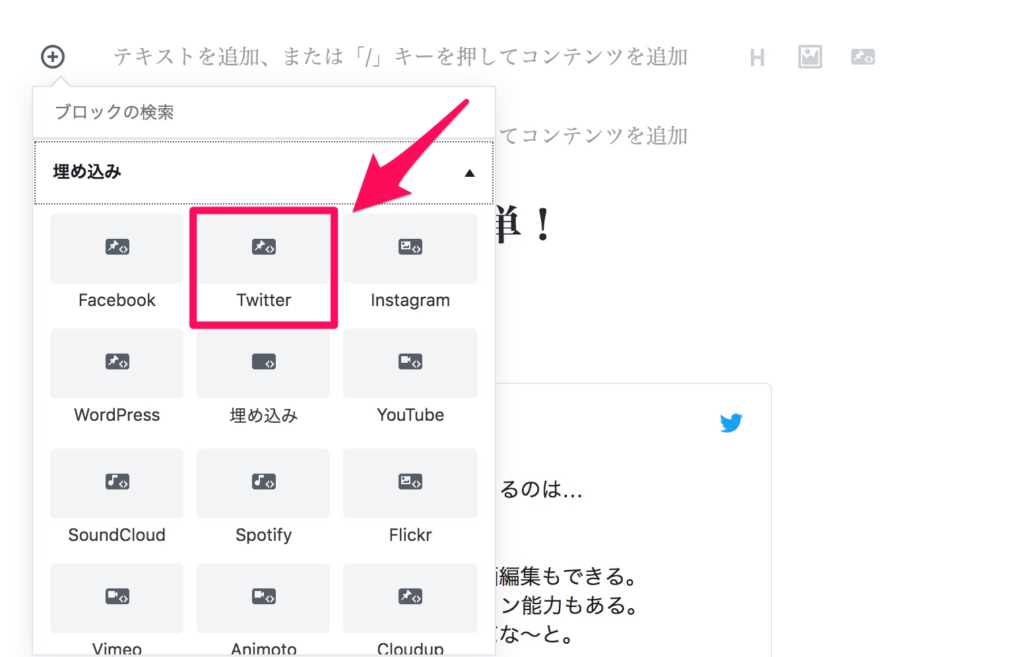
①どんな時もまずは「ブロックの追加」が起点となります。
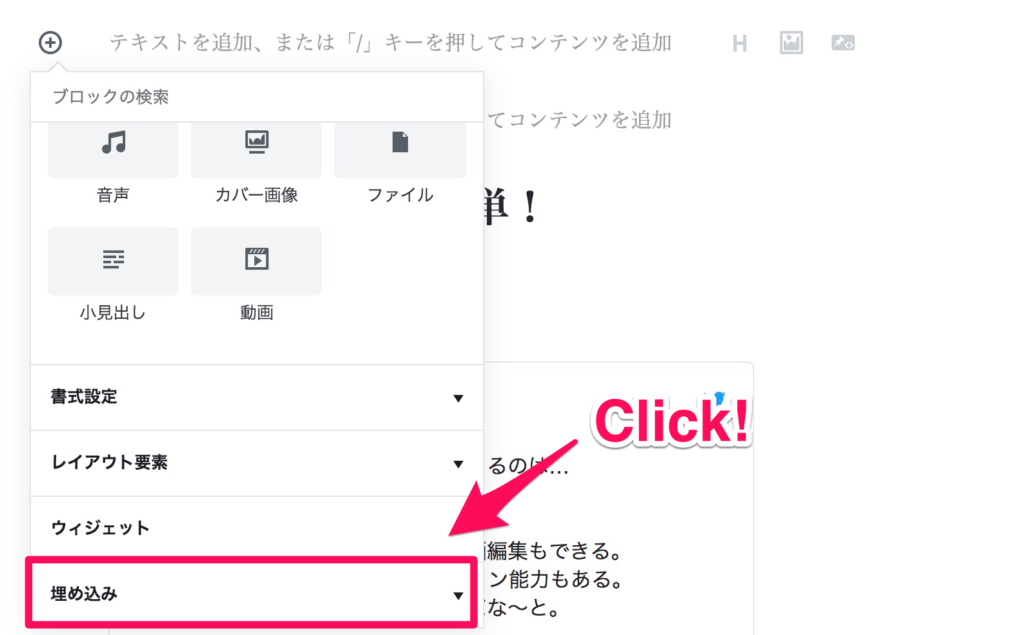
② 1番下に「埋め込み」があるので、クリック
③各種SNSの埋め込みボタンがあるので、クリック
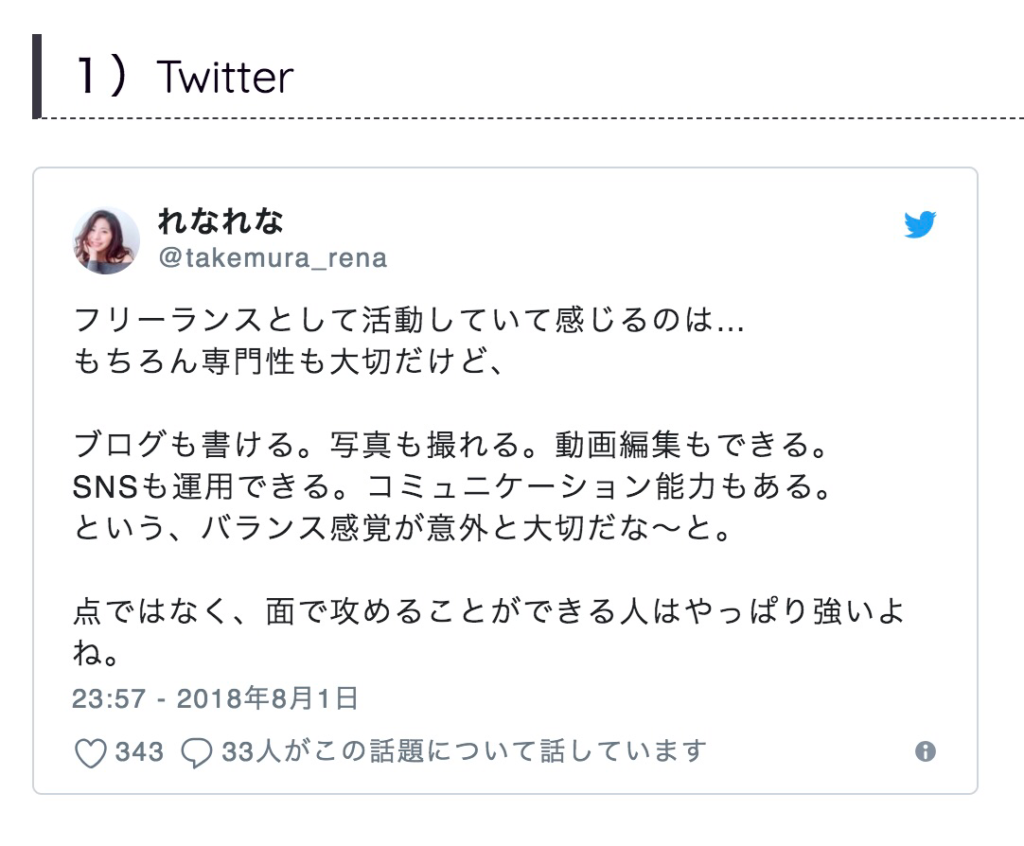
④Twitterのつぶやきのリンクを貼り付ける!そして、「埋め込み」をクリック
⑤これで出来上がり♪
2)Facebook
①右上の「・・・」をクリック! そして「埋め込み」を選びましょう
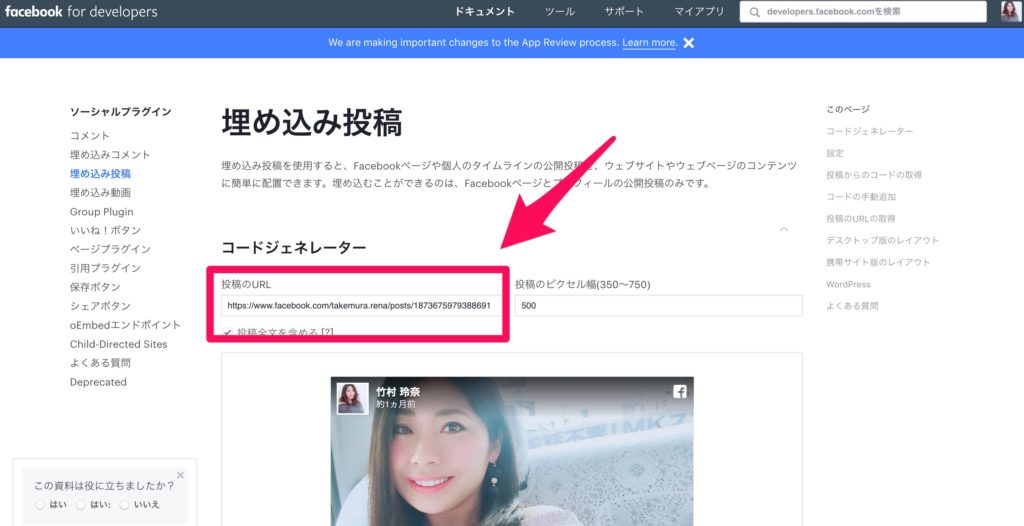
②そのままコードをコピーしたいところですが、「詳細設定」をクリック
③こちらのページに掲載されている、「投稿のURL」をコピー
④貼り付けると、編集画面ではきれいに表示されませんでしたが…
⑤投稿ではきちんと表示されていました〜!

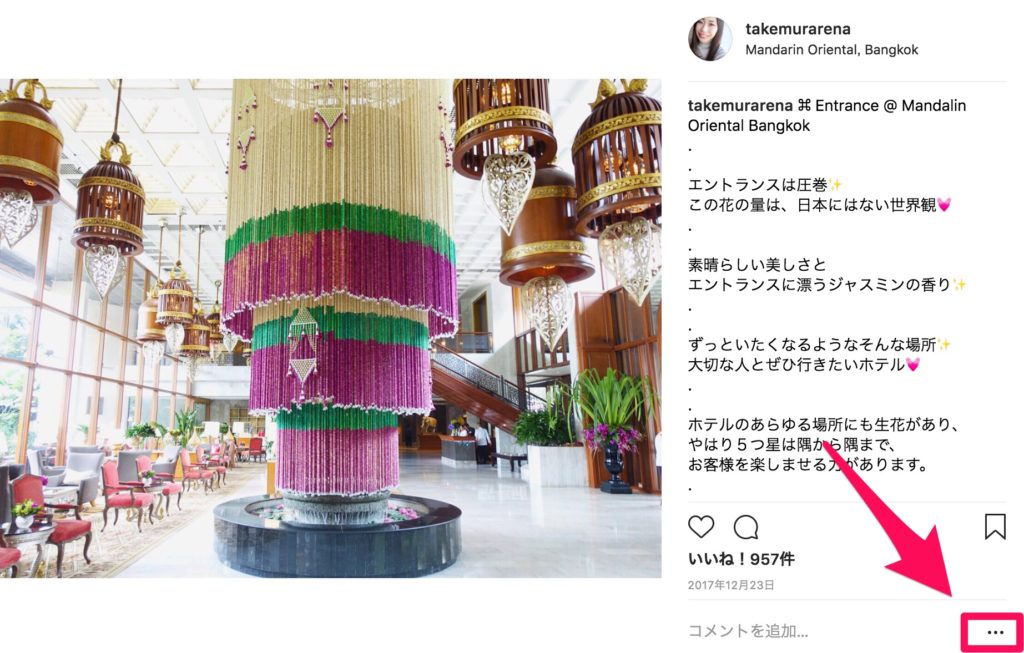
3)Instagram
インスタグラムは比較的、簡単に埋め込みができる印象でした!
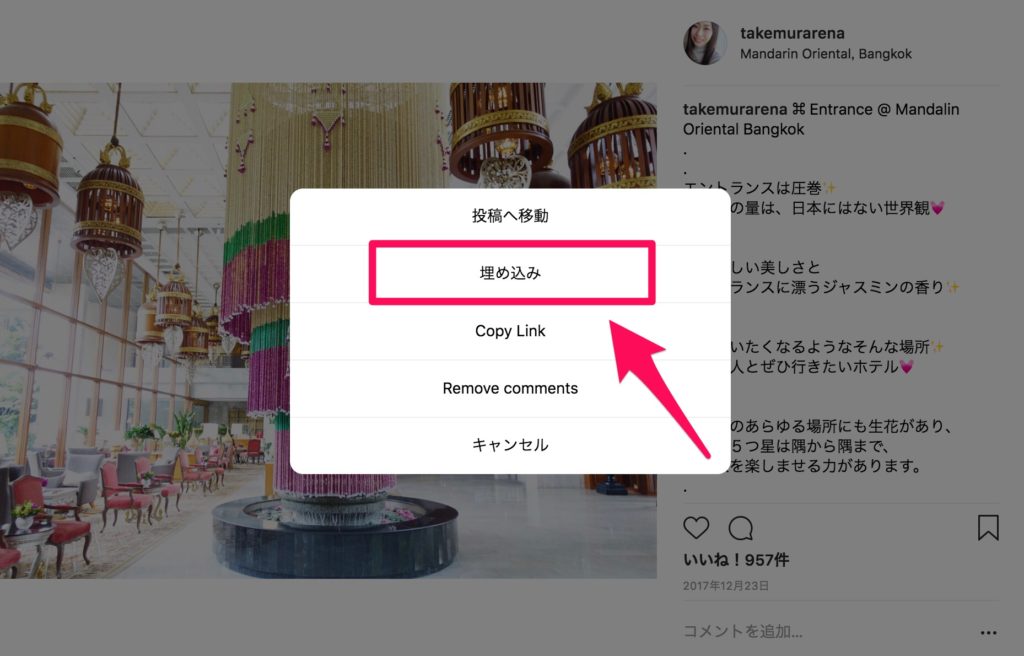
①右下の「・・・」をクリック
②「埋め込み」を選ぶ
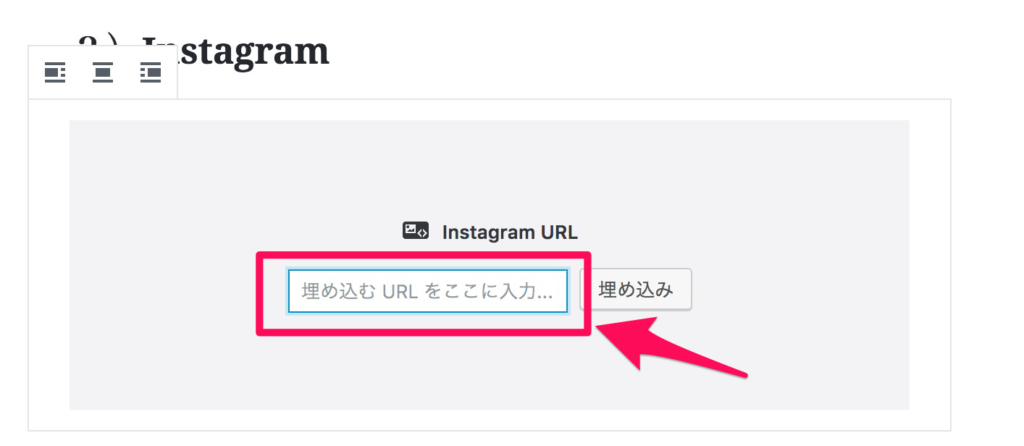
③この枠にURLを貼り付けましょう♪
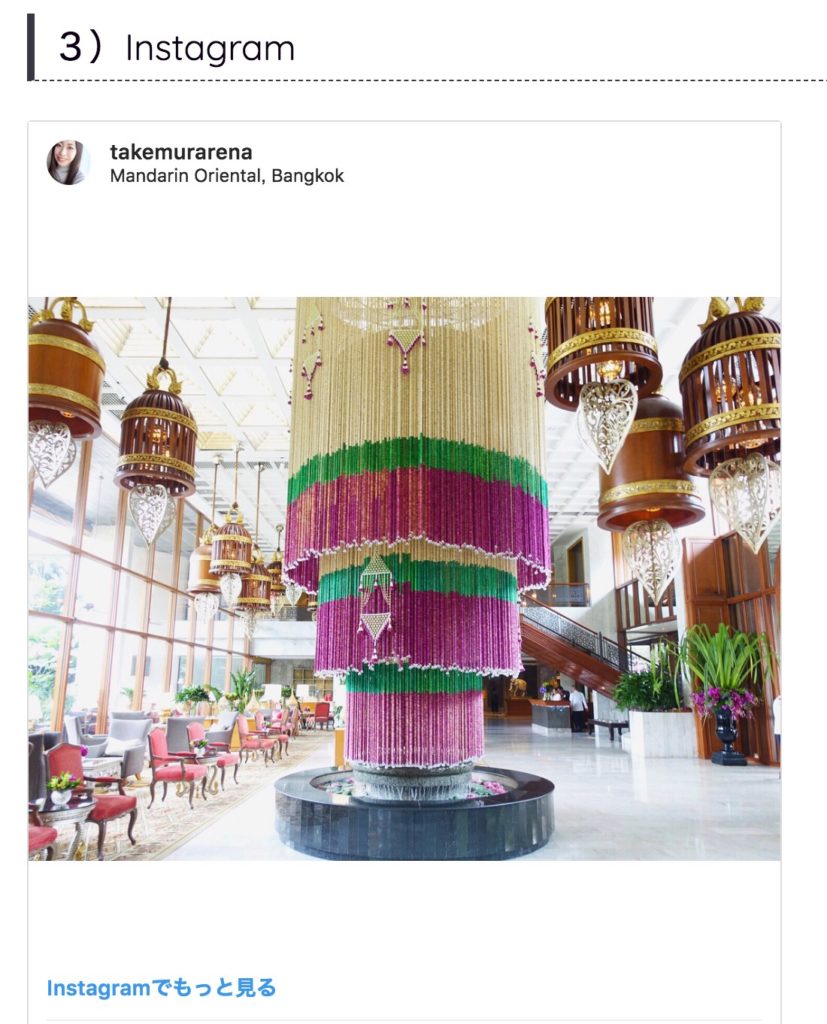
④このように表示されます♪
カラム編集ができるようになりました!
個人的には上手に使えるようになりたいのは、この記事内でのカラム編集でしょうか…
ベータ版と書いてあるので、こらから進化していきそうですね!

文章内にこのようにカラムができるので、「メニューの説明」や「比較」などを記事の中で見やすく編集できるのでは?と思っています。本当は、大枠とかで囲いたいんですけどね…

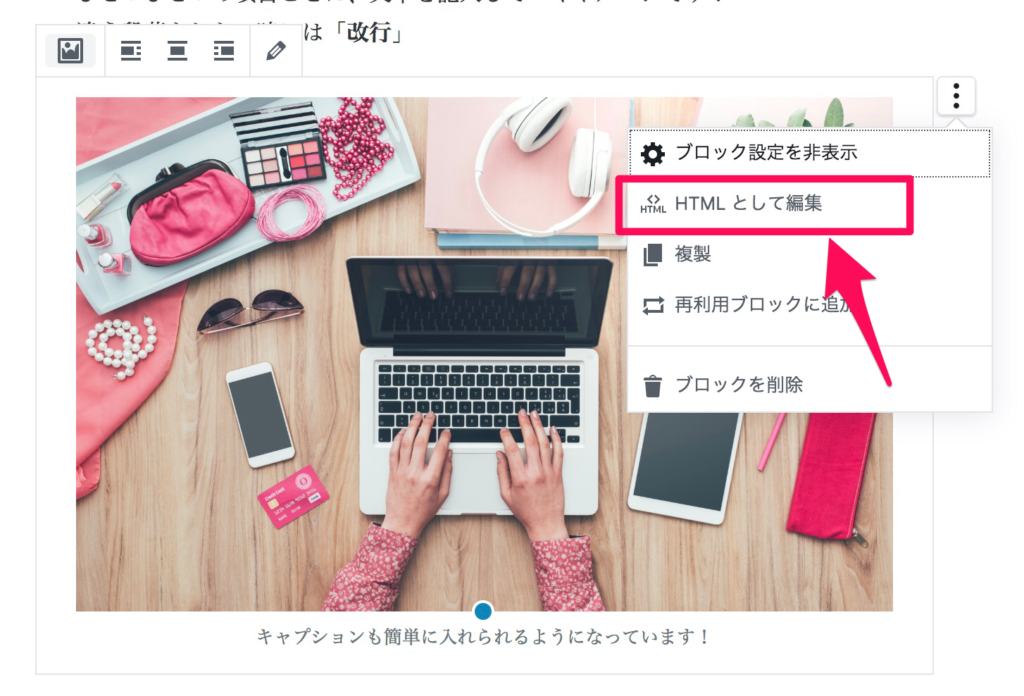
ビジュアル編集とHTML編集の切り替え
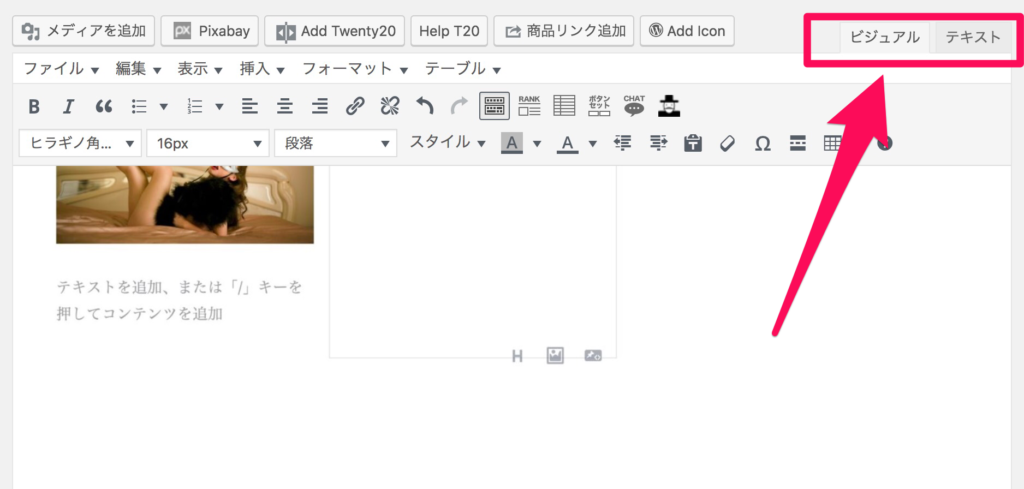
これまでは「ビジュアル編集」「テキスト編集」はこの右上のタブで切り替えでしたが…

新しいエディターでは「ブロックごと」に切り替えることになります。
右の「・・・」をクリックして、「HTMLとして編集」すると切り替わります。
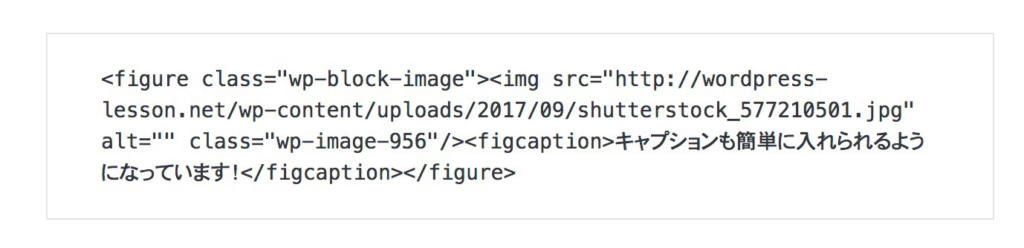
上の画像を「HTML」で表記すると、以下のようになります!
直接「HTMLを編集」することもできます。
ボタンの装飾もできるようになりました
私の周りはテンプレートを使用している方も多いので、「ボタン」などの装飾はテンプレートに付随しているものを使用した方が良いかもしれませんが…
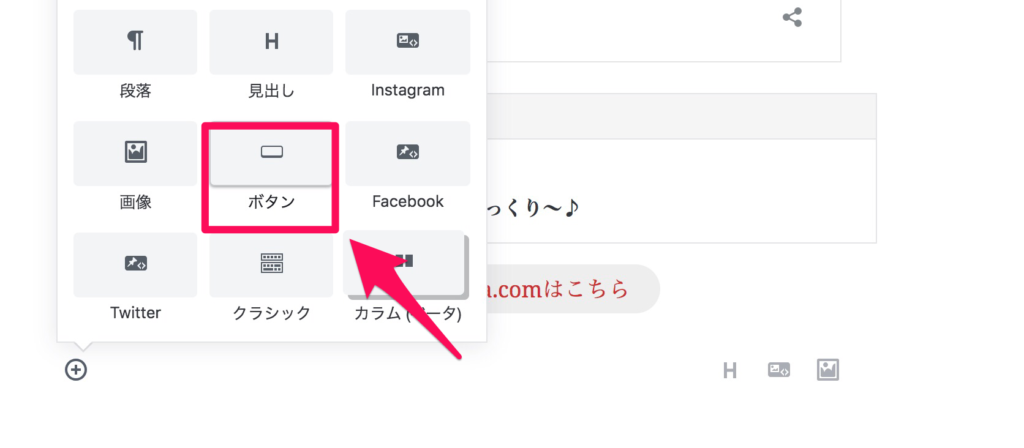
①ブロックを追加で「ボタン」を選択

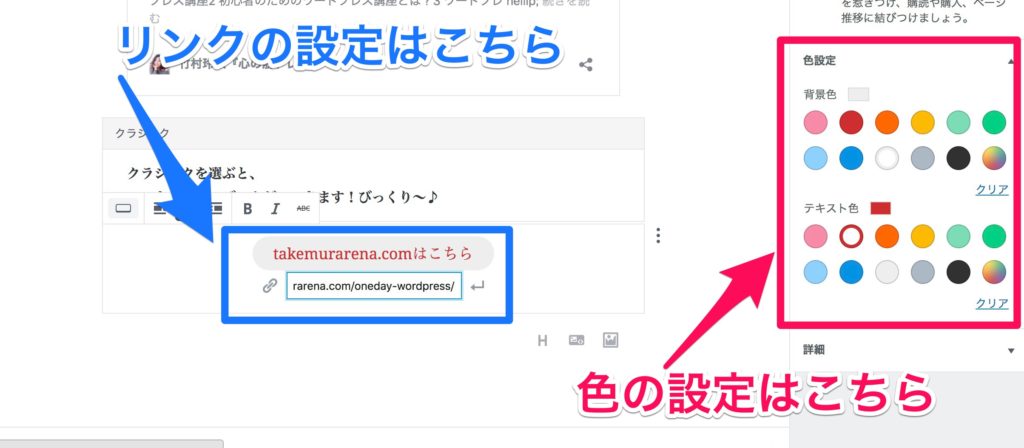
②ボタンの背景色、テキスト色の変更は右側のサイドバーで。
リンクの設定は、文章の編集部で変更することができます。

③このようにボタンを編集することができます!

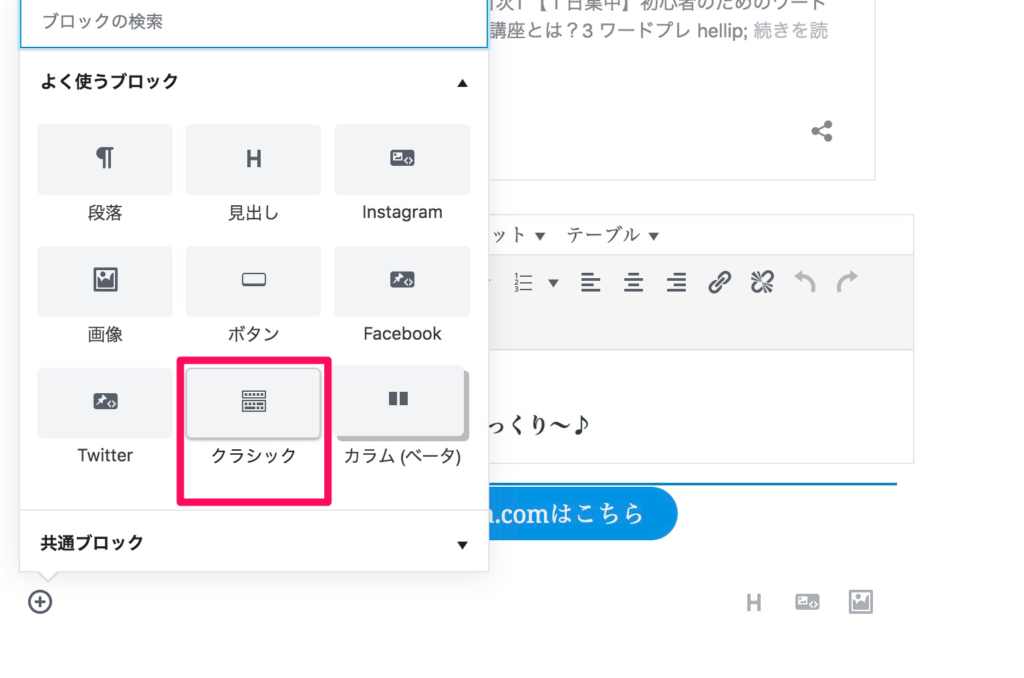
クラシックエディタ(旧エディタ)もブロックで選択可能!
見ていると、「クラシック」というボタンがありました。

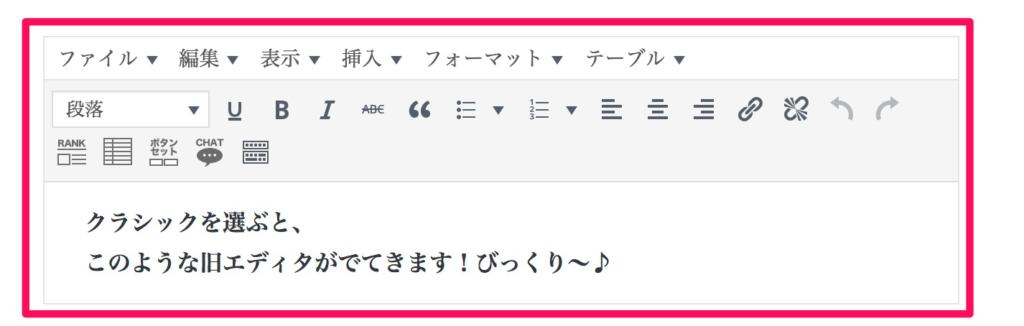
すると、これまで使っていた「旧エディタ」が出現しました!
これがあると、これまで通りに記事を書くこともできそうです!

まとめ
今回は、ワードプレスの新しいエディターGutenberg(グーテンベルグ)の使い方の説明をお伝えしました。
はじめは慣れないかもしませんが、使っていると慣れるはずです。
Wixなどを使われている方の方が、イメージしやすいかもしれませんね…
慣れるまでの時間がもったいないと感じる方は、正式リリースまで、これまでのエディターを使用することをオススメします!(これまでのプラグインが使えないものもあるそうなので、導入する際には気をつけた方が良いと思います。SEO対策のプラグインなどもありますしね…)
・文章の編集がボックスごとになっている
・細かい設定は、右サイドで編集することができる
・何をするにも(+)プラスボタンが起点となっている
・写真や各種SNSの投稿を挿入しやすくなっている
・ブロック毎にHTMLとビジュアル編集が選べる
・2カラム編集ができるようになっている
・元に戻したい時は「Classic Editor」プラグインで
この7つのポイントを押さえておけば大丈夫かな〜と思います。
私ももともとワードプレスは初心者でした。
慣れれば慣れるほど、できることも増えていく世界なので、少しずつ勉強していくこともオススメです。私も絶賛勉強中です!
ワードプレスの構築から、ブログの書き方までを1日で集中して行う
「1日集中講座 初心者のためのワードプレス講座」なども開講しております。
最後までお読みいただき、ありがとうございます。